たまには子どものグダグダに付き合ってみるもんだ。

今日はクレアに晩ごはんを食べに行きました。
とくに何があった訳じゃないけど、何と無く外食するってことで。
うちは言い出しっぺが支払うシステムです。
って、いつも僕が言い出さんですけどね。
んで子どもにどこ行きたいか聞いたら、
「クレア行きたい」って。
あ、クレアっていうのは熊本県民がこよなく愛する大型ショッピングモールです。
利用者は子どもから大人まで幅広いです。
ファミリーにもカップルにもがっつり対応しております。
地震で壊滅的なダメージを負ってしまいましたが、見事復活を見せております。
と言っても、一部改装中ではありますが。
地震の時のクレアん中はすごかったですよ。
天井は全部落ちてるし、
二階通路の仕切りに使ってあったガラスは1枚残らず割れてるし、
連絡通路は砕けて落ちてるし、
店舗と店舗の間の壁はほとんど蜘蛛の巣状の亀裂、
商品はぐしゃぐしゃ、
駐車場はボコボコ。
あれは本気でやばいやつでした。
ってクレアの話じゃありやせん。
クレアに行ってから食べるもの決めるっていうもんだから、とりあえずクレアに。
焼き肉なら5000円。
回転寿司で3500円。
定食屋で3000円。
そんな感じの予算です。
ま、あとは子どもに任せる主義ですけど。
一階のレストラン通路を一往復。
子どもはなかなか決められないですよね。
外食を言い出したのは僕ですが、この時間の無駄が許せない。
「あーめんどくせー」
「なんでもいいから早くしろよー」
って心の中で思うのです。
口にはだしませんよ。
子どもがかわいそうですから。
決めれない。
すると嫁が「フードコート見てみる?」と。
いや、僕は思いましたよ。
「移動するのがめんどくさい」
「なんでもいいじゃねーか」
って。
だって、クレアのレストラン通路とフードコートは完璧なまでに対極にあります。
これも経営者のしかけなんでしょう。
「ちっ」
っと心の中で舌打ち打ってニコニコしながらついて行きます。
あー遠っ
そんな感じの文句を心の中でつぶやきながらフードコート到着。
すると子どもがはしゃぐんです。
「ラーメンあるーー!!ラーメンがいい!!」
えー。
晩ごはんにラーメンて…
お?
味千デー??
ラーメン300円…??
普段の価格を知らんのですが驚くほどに安い。
こんなセール品に群がるなんて恥ずかしいなぁって思いながら、子どもをだしに使って列に並んでやりました。
ラーメンが3杯。
おにぎり2つ。
お値段なんと1100円。
いやー得しました。
子どもがグダグダしてくれたおかげで2000円くらい浮きました。
や、だからって別に何か買ってあげたりはしませんよ。
そういう得をしたって話です。
子どもがグダグダしてくれたおかげで、なんかラッキーって気分になっただけのお話でした。
ゆとり世代のマザコン男子はバトルスタディーズを見て勉強しろ!!

時代の流れには逆らえないもんです。
少し前まで使っていたパカパカ折れ曲がる携帯ガラケー。
今ガラケーを使っている人は馬鹿にされる、そんな時代になりました。
技術の進歩ですかね。
本当時代の流れには逆らえないもんです
僕の会社でこんな事件が起きました。

ある後輩の親が会社に乗り込んできたのです。
「うちの子にパワハラしてるんじゃないですか?」
例えば休憩時間に数人で談笑していたとします。
すると誰かが「コーヒーでも飲もうか」と言い出します。
満場一致で「飲もう」ということになれば、ごくたまにじゃんけんでおごり役を決めます。
ジュースじゃんけんなんて呼んでます。
僕はこれをコミュニケーションの一環だと思っています。
当然、断りたければ断ってもかまわないのです。
そこに上下関係は存在しません。
勝つか負けるかただそれだけです。
その乗り込んできた親はこのことが気に入らないのです。
「うちの子に他人のコーヒーをおごらせてるんじゃないわよ」
そんなことを言うために会社に乗り込んできたのです。
時代の流れには逆らえないもんです。
昔は・・・
僕が新入社員だった頃はもっと違いました。
先輩たちとコミュニケーションをとりたい一心でゲームに参加していました。
別に負けてもそんな悲観的な考えになったことはありません。
負けてお金を払うことになったとしても、その先にある先輩たちとのコミュニケーションこそが真の目的だからです。
だから食らいついて先輩の輪にどうにか入ろうと努力していた人間です。
でも今は違う。
一本120円のジュースを何本かおごらされただけで親が乗り込んでくる時代です。
情けないと思います。
5万だまし取られたって言うならまだしも、1本120円の缶コーヒーを3,4本おごっただけで親が乗り込んでくるなんて・・・
呆れて物が言えませんでした。
結果その新入社員は誰からもそういったコミュニケーション的なお誘いを受けることがなくなりました。
そりゃそうですよね。
こっちだって気つかいますよ。
会社でも問題になりました。
博打まがいのことをするんじゃないと。
20を過ぎた大人が数百円のことを博打と呼ぶのです。
それに負けた腹いせに親が出てくるのです
その若手は会社を辞めました。
今はまだニートで実家暮らしだそうです。
根性ないやつ!高校球児を見習え!!

最近の若い者は根性がないと思います。
まあそれも時代の流れなんでしょうか。
今ではちょっとした体罰も許されません。
昔は殴られるなんて当たり前でしたからね。
もちろんそれが意味のないものであったら反抗しましたけど、自分なりに納得できるソレであれば僕は仕方ないと思っている人間です。
世の中そんなに甘くない。
それぐらいの覚悟というか、最近はその程度の覚悟もないやつばっかりです。
そんな子たちにはこれを読んで勉強しろと言いたいです。
モデルはかつて暴力事件で大問題になったPL学園野球部。
強豪校の野球部って大好きです。
だって、若干16歳で親元を離れる決断をするんですよ?
自分の夢のために望んで厳しい世界を選ぶんですよ?
普通の子じゃできません。
そんな最高にかっこいい高校球児の生活がリアルに描かれています。
僕も似たような生活を送っていたので、「わかるなー」って共感するところはたくさんありました。
とにかくきつかった・・・。
でもあの苦しみに耐えたからこそ、今があるのです。
自分のために苦しいことに耐えるんです。
自分が成長するために辛いことを受け入れるのです。
そんな経験が少ないから最近の若いのはダメなんです。
すぐ弱音を吐くし、すぐ辞めるし、すぐ親に泣きつく。
お前らみたいなのは、自ら苦難の道を選んで挑戦し続ける高校球児たちを見習え!!!
と僕は言いたいのです。
はてなブログを超イケメンにするブログカードの貼り方。
はてなブログのいいところはとにかくデザインが素敵!!
中でも僕が一番大好きなのはコレ。

ブログカード。
これかっこいいですよね。
もうこれ使いたいがためにはてなブログを始めたようなもんです。
早速作っていこうじゃありませんか。
使い方
ダッシュボードにアクセスします。
ダッシュボード上のリンクアイコンをクリックしましょう。
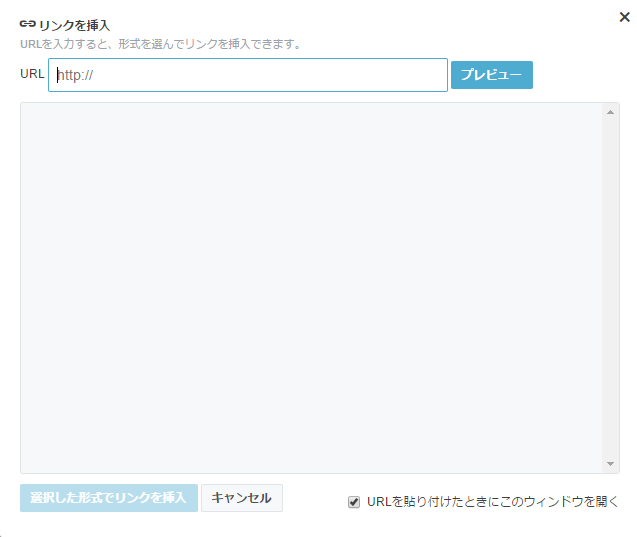
するとリンクを挿入のウインドウが開きます。

基本的にはこれに必要な内容を打ち込んでいくだけです。
表示したいリンク先のURLを入力。
リンク形式を選択。
選択した形式でリンクを挿入をクリック。
これで、ブログカードの挿入は完了です。

ほい。
超簡単です。
あっという間にイケメンカード挿入です。
俺はベンチはどうか…。
いざ、挿入。

リンクカードの挿入は一応できました。
が!!!!
アイキャッチ画像が表示されていない!!
これはなんとかしないといけません。
せっかくのブログカードが泣いています。
原因はリンク先の設定。

なんどやっても結果は同じ。
調べてみると原因はリンク先、つまり俺はベンチ側にあることが判明。
リンク先の外部リンク設定が許可されていない場合きちんと表示してくれないそうなんです。
僕のサイトの場合、simplicityをつかってますのでこいつの外部リンク機能を有効化していきます。
外部リンクカード機能の設定
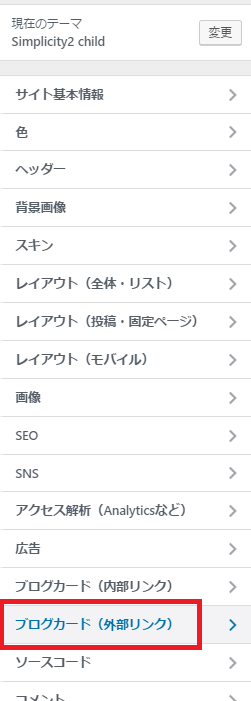
Wordpressのダッシュボードから外観⇒カスタマイズ⇒ブログカード(外部リンク)へアクセスします。

この中のブログカード有効をチェック。

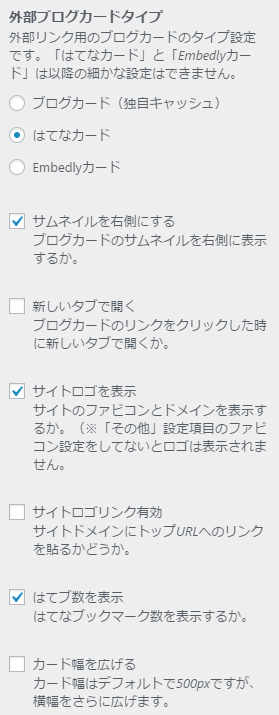
続いて、ブログカードの詳細設定ですね。
下にスクロールします。

するとこんな感じのメニューがあります。
一番上がブログカードのタイプ設定ですね。
- ブログカード(独自キャッシュ)
- はてなカード
- Embedyカード
が実装されています。
詳細に設定できるのはブログカード(独自キャッシュ)
今回はブログカードでいきたいと思います。
順番に設定していきましょう。
- サムネイルを右側にするを有効にすると、サムネイル位置が右側にきます。
- 新しいタブを開くが有効になっているとリンク先が新しいタブで表示されます。
- サイトロゴを表示を有効にするとサイトのファビコン、ドメイン名が表示されます。
- はてブ数を表示を有効にすれば、はてブ数が表示されます。
- カード幅を広げるを有効にすると、ブログカードが横にサイズアップ。
- 外部ブログカードキャシュ保存日数の設定でキャッシュの保存日数を指定できます。
とまあ、こんな感じです。
設定自体は簡単です。
結果はどうだ!?

残念!!
キャッシュが効いてるせいか、すぐには有効かされまんでした。
また後日調整したいと思います。
なんとも煮え切らない結果に・・・
申し訳ない・・・。
はてなブログのプロフィールアイコン画像を設定する方法。
はてなブログのプロフィール編集の続編です。
次はプロフィールにアイコン画像を設定していきます。
ちなみにデフォルトの雰囲気はこんな感じ。

※あくまで雰囲気です。
これじゃ味気ねー。
個性もでねー。
なので早速変更です。
プロフィール画像の変更。
ダッシュボードへアクセス。
ブログタイトル左のアイコン画像にカーソルを合わせます。
すると、歯車マークが出現しますので、それをクリック。
の、ココ。

ファイルを選択をクリック。
アイコンに使う画像を選んだら下までスクロール。
変更するをクリックして終了です。
更新されたらブログを確認するをクリックして確認してみましょう。

上手くいきました。
プロフィールのアイコン画像の変更は以上です。
まとめ
今回は、用意した画像を編集することなく、そのままアップロードしました。
それでも、勝手にリサイズされ、表示が崩れることはありません。

これならそのまま好きな画像を挿入しても大丈夫そうです。
はてなブログのサイドバーにあるプロフィールを編集する方法。
はてなブログのサイドバーにあるプロフィールの変更をしてみます。
デフォルトの場合、PCではサイドバー、スマホでは記事下にあります。

自分らしい画像を挿入したり、自己紹介メッセージだったりを書きこんんでいきましょう。
編集場所は、ダッシュボード⇒デザイン⇒カスタマイズタブです。
プロフィールの編集。
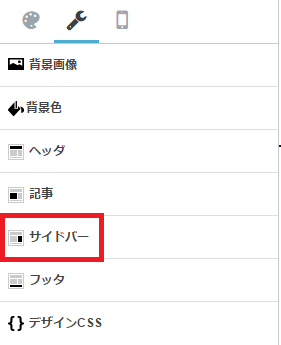
移動したらサイドバーをクリックします。

するとメニューがプルダウンします。
この中のプロフィールのメニュー。
編集をクリックします。

するとポップアップメニューが表示されますので、なんじゃかんじゃ好きなように入力していくだけです。
タイトル:項目のタイトルですね。
プロフィール画像:表示、非表示の切り替え。
はてなID:表示、非表示の切り替え。←これ完全非表示にしてマジで!!
ブログの説明:プロフィール欄に掲載される説明文です。
最終更新;表示、非表示の切り替え。
SNS連携ボタン各種:表示、非表示の切り替え。
これらをお好みで編集したら適用をクリックするとプレビュー画面に移動します。
変更に間違いがなければダッシュボードの変更を保存するをクリックして終了です。

なんじゃかんじゃかわりました。
まとめ
プロフィールの変更も簡単でした。
他のパーツの編集も同じような感じで対応可能です。
にしても、やっかいなのがはてなブログのID表示。
これなんのためにあるんですかね??
完全非表示にして、リンクもしない設定にしてほしいです。
ちなみに僕のは便宜上、htmlとcssをいじくって見えないようにしました。
次はプロフィールのアイキャッチ画像の挿入についてです。
はてなブログにGoogle AdSenseを設定する方法。
Google AdSenseへの申し込みがすんだら、はてなブログと連携させてみます。
連携させるにはGoogle AdSenseのIDが必要になります。
Google AdSenseから運営者IDを確認する。
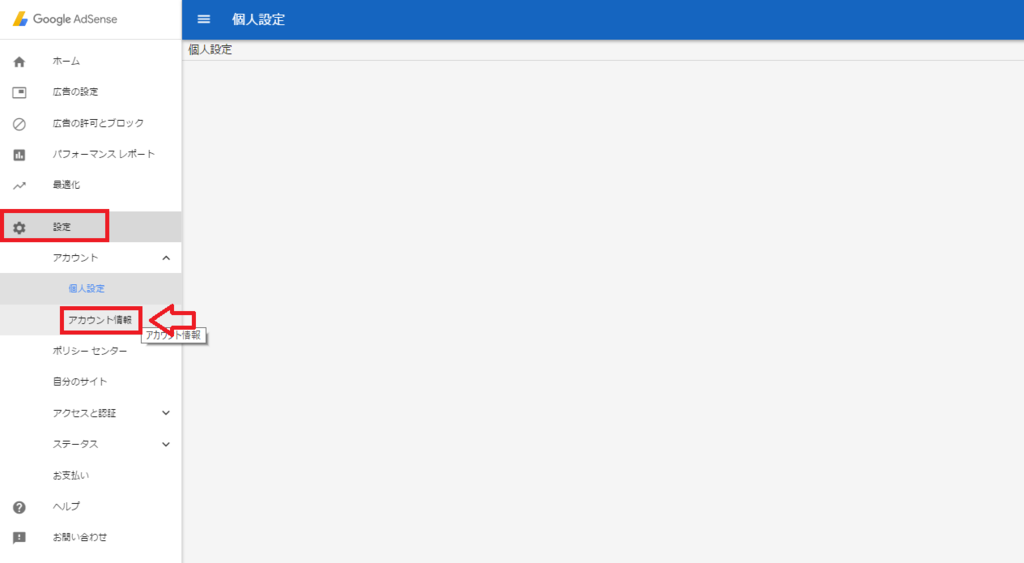
Google AdSenseにアクセスし、ログインします。

サイドバーの設定からアカウント情報にアクセス。
すると、サイト運営者IDというものがありますので、それをコピーしておきます。
例:pub-123123123123213
はてなブログに設定設定する。
はてなブログのダッシュボードを開きます。
サイドバーの一番下。
アカウント設定にアクセスします。
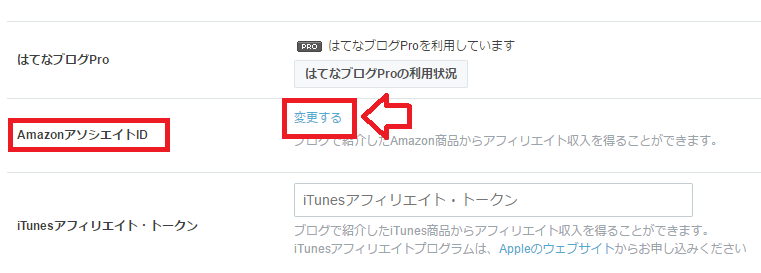
アカウント設定の中のAmazonアソシエイトIDの変更するをクリック。

Google AdSenseの設定ですが、設定する箇所はAmazonの中にありますww
変更するをクリックしたらユーザーのアフィリエイト設定の画面に移動します。
その中のGoogle AdSense IDの窓に先ほどコピーしておいたサイト運営者IDを張り付ければはてなブログとの連携が完了します。
まとめ
今回も簡単でした。
あとはGoogle AdSenseで広告ユニットを作成して好きな場所に貼り付けるだけです。
ただ利用規約だけは遵守しましょう。
はてなブログのテーマを変更する手順。
今回は、はてなブログのテーマを変更していきます。
せっかくなんで、華やかブログの方が楽しいですもんね。
テーマの変更
はてなブログでは公式テーマやテーマストアと呼ばれる場所からテーマをインストールして着せ替えすることができます。
ま、別に難しいことはひとつもありません。
早速やっていきます。
公式テーマでデザイン変更
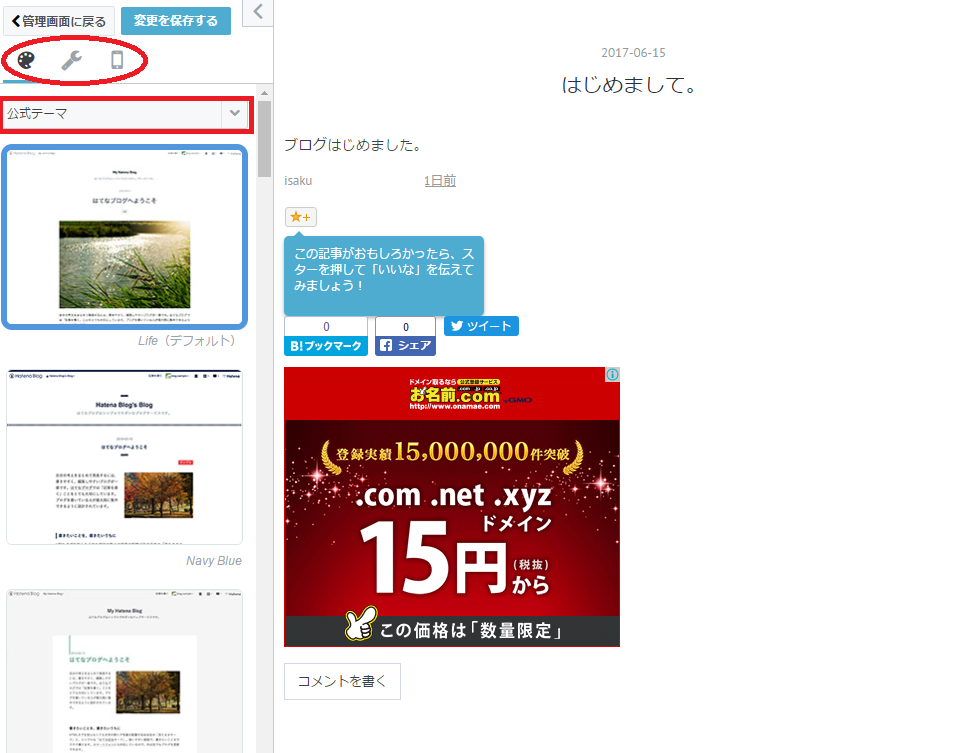
ダッシュボードから設定⇒デザインへアクセスします。

するとこんな画面に移動します。

左上のマークは、左から「デザインテーマ」「カスタマイズ」「スマートフォン」が割り当てられています。
今回使用するのは「デザインテーマ」です。
その下のプルダウンメニューを見ると「公式テーマ」とあります。
現在表示されているテーマは公式テーマのものになります。
この中から一個設定してみましょう。
左の見本画面をクリックすれば右側にプレビューが表示されます。
万人ウケするシンプルなもの。

華やかなもの。

ちょっと尖ったもの。

いろいろなテンプレートが用意されており、見ているだけでも楽しめます。
それにどのテンプレートもおしゃれです。
CSS知識不要で一気に見栄えのいいブログに変えてくれます。
テーマを決めたら左上の「変更を保存する」をクリックして完了です。
設定の更新を確認できたら、一度ブログを確認してみます。

ま、なんなく設定できていると思います。
とても簡単でした。
テーマストアからインストールしてデザイン変更。
次は、テーマストアからテンプレートをインストールしてテーマを変更したいと思います。
先ほどのテーマの見本が並んだ画面に行きます。
そのテーマたちをすっ飛ばして一番下までスクロールしてください。
すると、「テーマストアでテーマを探す」とあると思います。
ここをクリック。
すると、テーマストアにアクセスされます。

ここははてなブログ利用者が作成してくれたテーマが集まった場所です。
どれもこれも、すごい出来栄えのテーマです。
中には、
「あ。これ見たことある。」
ってやつもあると思います。
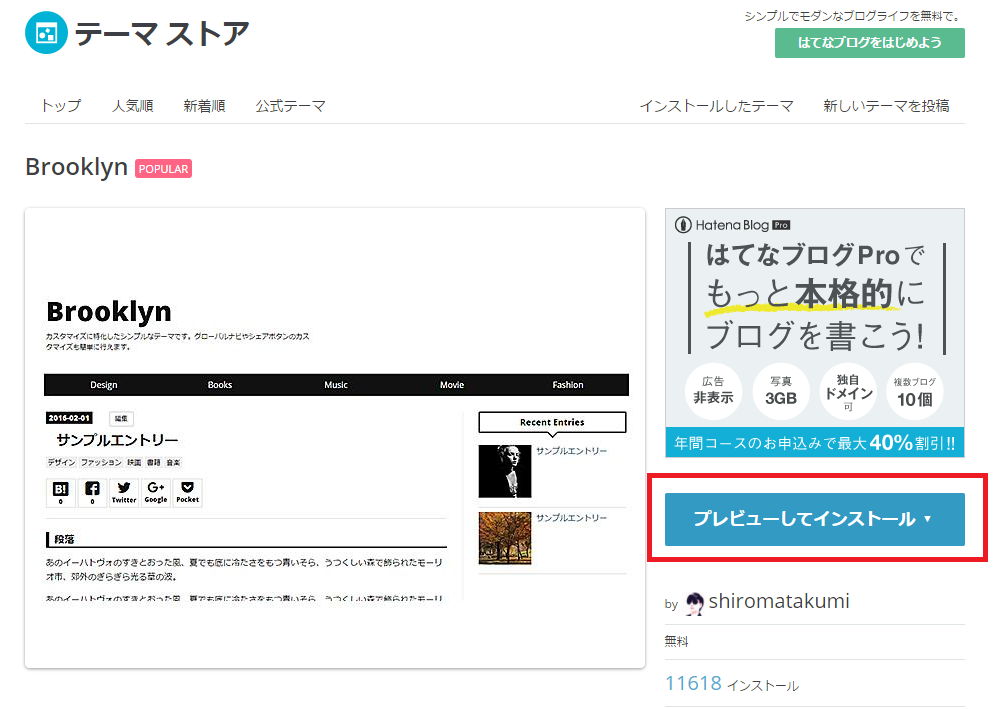
とりあえず、一番人気のBrooklynをインストールしてみます。

インストールをクリックするとプレビュー画面が開きます。
開いたら「このテーマをインストール」をクリック。
Googleからデザインの変更についての注意喚起がありますが、問題なければOKをクリックして、設定完了です。

超簡単テーマ変更でした。
まとめ
ちなみに、インストールしたテーマはダッシュボードに保存されています。
設定⇒デザインのプルダウンメニューに「インストールしたテーマ」
というものがあります。
そこに過去、インストールしたテーマが一覧で保存されています。
後から、前のテーマに戻したいというときも簡単に戻すことができますね。
テーマの変更は以上です。
Google AdSenseでブログの収益化をしてみよう。

Google AdSenseとはクリック報酬型の広告です。
クリック報酬型広告っていうのは、自分のブログに表示された広告をクリックしてもらうたびに報酬が得られるタイプの広告という意味です。
商品への誘導は一切必要なし。
おこづかいくらい稼ぎたいなーと思っている人には強い味方となります。
まずは何といっても独自ドメイン化。
Google AdSenseは独自ドメインじゃないと利用できません。
これはGoogle AdSenseの規約で定めれれていることなのでどうすることもできません。
ブログの収益化を行いたい人は、独自ドメインを取得し、ブログの独自ドメイン化を行いましょう。
はてなブログの独自ドメイン化は、はてなブログProへの登録が必要です。
はてなブログProについて
独自ドメインを取得する方法についてはコチラです。
Google AdSenseに登録する。

Google AdSenseにアクセスしてお申し込みはこちらをクリックします。

Googleのアカウントでログインしていきます。
そのあとも、特に難しいことはありません。
何かしらのネットショッピングを利用したことがあるひとなら楽勝で登録できます。
唯一違うといえば、Google AdSenseの登録時、にブログのURLを登録しなければならないということ。
つまり、Google AdSenseに登録したいなら、まずはブログの独自ドメイン化を済ませておくことです。
で、利用規約に同意をチェックしたら申し込みが完了します。
ホント説明するまでもないくらい簡単です。
Google AdSenseには審査がある。
Google AdSenseもお人よしではありません。
申し込みされたすべてのサイトに広告の掲載を許可するわけではありません。
Googleから有料のコンテンツである。
と認められて初めて、AdSense広告の掲載ができるようになります。
審査期間は約1週間前後くらいかと。
最短2日。最長数週間ともいわれているようです。
僕の場合、1週間後くらいに審査結果の通知がきました。
審査が通るってなんかうれしいもんですww
「審査が完了しまた。Google AdSenseへようこそ」
のメールが届いたら審査合格です。
Google AdSenseの審査を通過する方法。
Google AdSenseの登録は簡単です。
厄介なのは審査。
でも、深く考える必要はありません。
ブログの記事数をを増やせばいいんです。
目安として、1記事800~1000文字程度。
それを10記事くらい書き溜められたらGoogle AdSenseに申し込んでみましょう。
写真の投稿はとりあえず控えたほうがいいかもしれません。
Googleが不良と判断したらそれまでなので・・・著作権とかの問題です。
とりあえず審査に通るまでは文字だけで勝負しましょう。
あと、尖った内容の記事はやめましょう。
おとなしく、素直が一番です。
もちろん芸能人のゴシップとかもやめときましょう。
はじめは日記感覚でいいと思います。
今日何をしました。
今日からやると決めたこと。
今日うれしいことがありました。
今日行った居酒屋がおすすめです。
なんて普通ーーーーーーーの記事がGoogleはお好みです。
まとめ
Google AdSenseでブログの収益化を図るには次のことをやる。
- 独自ドメインの取得。
- ブログの独自ドメイン化。
- 記事を投稿し、サイトのボリュームをアップさせる。
- Google AdSenseに申し込んで審査を受ける。
- 数日~数週間待つ。
審査って大げさですけど、ほんと簡単にできます。
やってみて損はないですよ。
はてなブログで独自ドメインを設定する手順について。はてなブログ側の設定。
独自ドメイン化の続編です。
次は、はてなブログ側の設定をやっていきましょう。
こっちはお名前.com側に比べたら簡単です。
登録したDNSレコードを設定する。
前回登録したDNSレコードをはてなブログの方に有効化させていきます。
はてなブログのダッシュボードへ移動します。

ダッシュボードの設定をクリック。
詳細設定のタブをクリック。
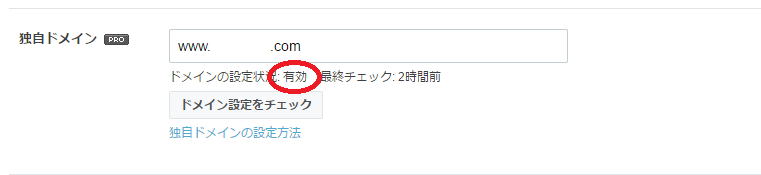
独自ドメインという箇所がありますので、取得した独自ドメインを入力しましょう。
※入力するドメインはホストネームからです。例「www.〇〇.com」
入力が完了したら、下までスクロールしていき、変更するをクリックします。
これでお名前.com側の設定は完了です。
ちゃんとできたか確認する方法。
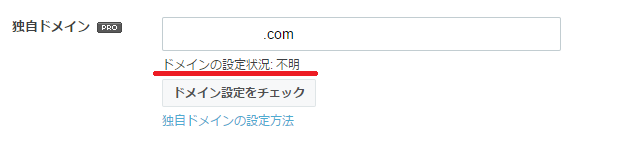
はてなブログ側での確認。
入力した独自ドメインの下に「ドメインの設定状況:有効」と表示されればOKです。

お名前.com側の確認
お名前.com側での確認はメールで通知が来ます。

ネットの確認。
ちゃんと登録できていたら独自ドメイン化したページが開きます。
お名前.com側のDNSレコード設定処理が遅れている場合、ドメインを打ち込んでもブログにたどり着きません。
「このサイトにアクセスできません www.〇〇.comのサーバーのDNSアドレスがっみつかりませんでした」
なんて不安を煽るようなコメントが書かれたページが表示されたりします。
こんな表示がでたら何もしないでそのまましばらく待ってみましょう。
もしくは、F5で更新してみましょう。
すると、独自ドメイン化しようと思っていたはてなブログに登録しているブログが開くと思います。
この現象があれば、独自ドメインとはてなブログの紐づけは完了。
後はお名前.com側のDNSレコード設定処理を待つのみです。
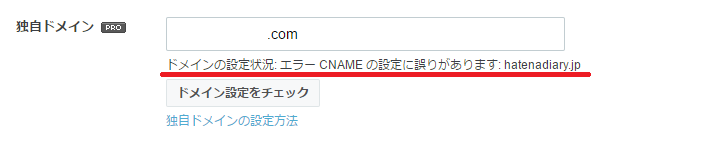
設定できない場合は?
DNSレコードを設定してすぐにはてなブログの設定を行うと次のような表示になることがあります。


原因はいくつか考えられます。
などが考えられます。
一番の原因で考えられるのが「お名前.com側のDNSレコード設定処理が完了していない」です。
DNSレコード設定が完了するまでには数十分~72時間ほど時間がかかりますので、しばらく様子を見ましょう。
それでも反映されない場合は、一度登録内容を確認してみましょう。
これで独自ドメイン化の完了です。
DNSレコード設定処理を待つ間は不安でしかたないですよね。
ほんとに大丈夫なの??
って。
今でも思いますww
でもここは待つしかありません。
数時間待ってから確認してみましょう。
はてなブログ側の設定は以上です。
簡単でしたね。
はてなブログで独自ドメインを設定する手順について。お名前.com側の設定。
独自ドメインを取得したら、実際にはてなブログで登録しているブログに独自ドメインを設定してみましょう。
DNSレコードの設定。
では実際に設定していきましょう。
DNSってなんや?
小難しいことは気にする必要ありません。
簡単にいえばこうです。
実はドメインには「http://〇〇〇.com」意外にも別の顔があります。
普段目にする「http://〇〇〇.com」ってのは人間が使う用のものです。
コンピューター用には「 17.149.160.49」ってな感じの数字が羅列されたコードがあります。
これがIPアドレス。
これらを、ガシャっとあわさっていろんなページのドメインは構成されています。
その「http://〇〇〇.com」と「 17.149.160.49」のつなぎ役がレコードと呼ばれるもの。
レコードにも種類があって、「A」だの「AAAA」だの「CNAME」だの。
その役割は様々。
ドメインとIPアドレスを自分で書き上げるならこんな感じになります。
orehabenchi.com. A 17.149.160.49
いや、一人で書き上げるなんて無理でしょ!!
なんとかしてよ!!
ってことで、それをやってのけるのがDNS(ドメインネームシステム)ってわけです。
ま、それをお名前.com側で設定していきましょう。
お名前.com側の設定。
まずはお名前.com側の設定についてです。
お名前.comにログインしましょう。
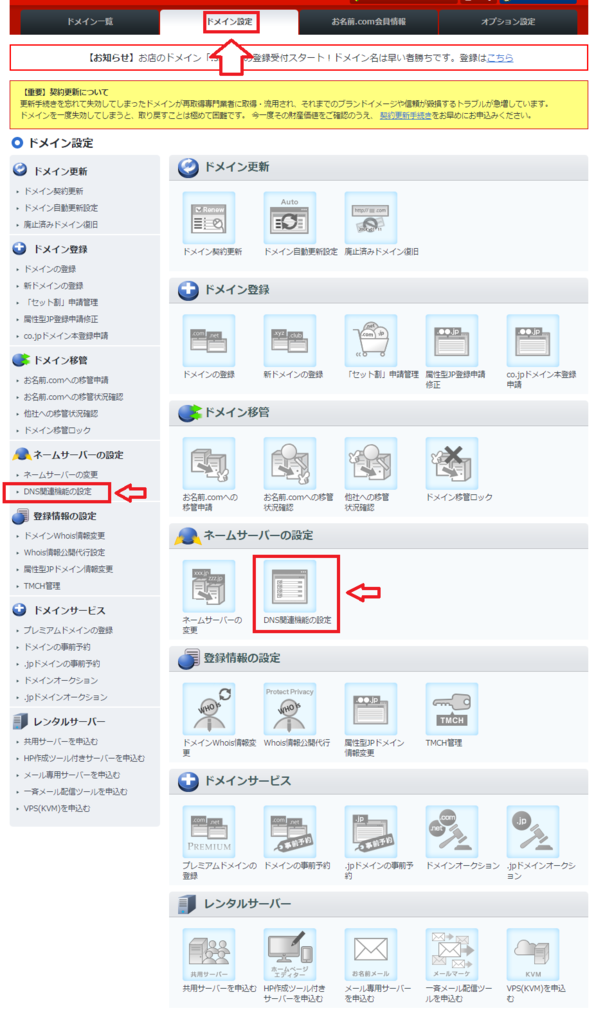
それからドメイン設定に入ります。

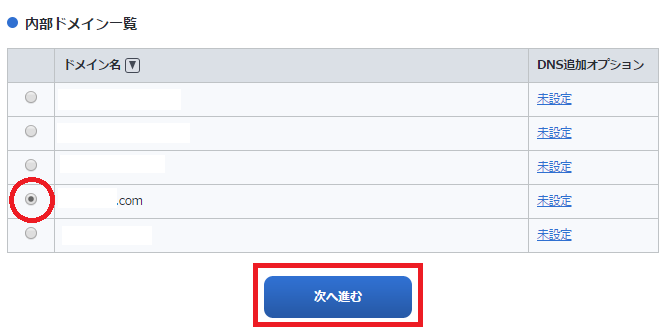
すると、これまで取得した独自ドメインが表示されますので、今回独自ドメイン化するためのドメインをチェックして次へ進むをクリックします。

有料オプションは置いといて・・・
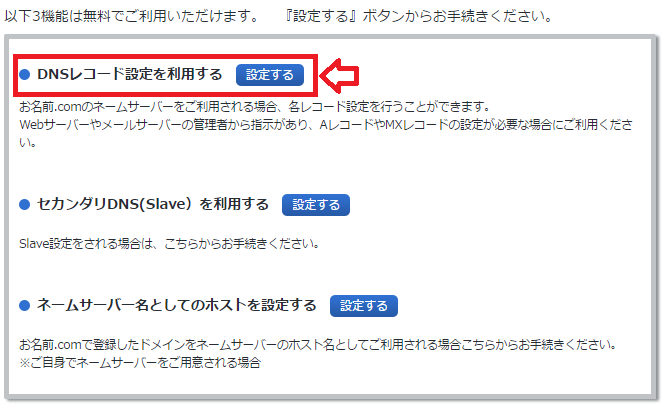
DNSレコード設定を利用するの設定するのボタンをクリック。

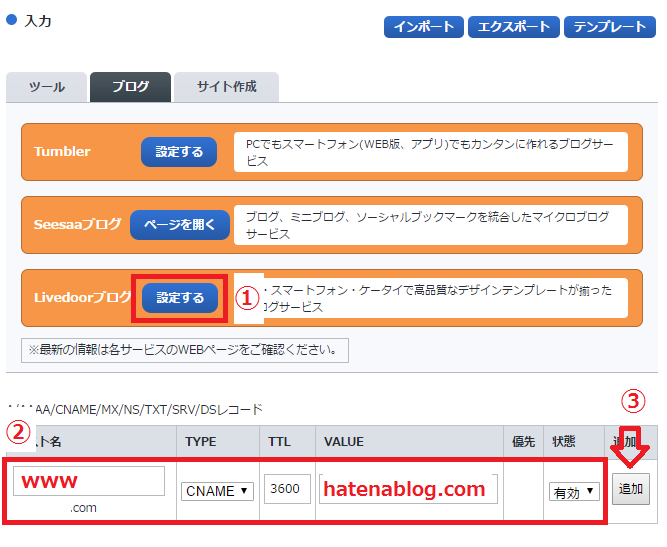
入力のページに移動したらブログタブを選択してください。
下のように各項目を入力していきます。

- ホスト名:www
- TYPE:CNAME
- TTL:3600
- VALUE:hatenablog.com
- 状態:有効
※VALUEはhatenablog.comです。ご自身のはてなブログの後半のドメインが違う人もみんなhatenablog.comです。
入力を終えたら追加をクリック。
追加を確認したら、一番下までスクロールして確認画面へ進むをクリックします。
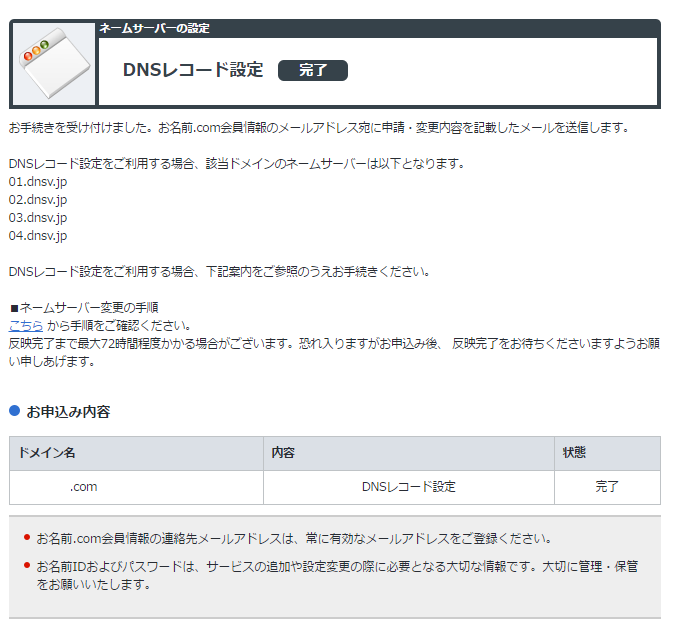
入力内容を確認し、間違いがなければ、設定するをクリック。

これでDNSレコードの設定は完了です。
お疲れ様でした。
これでお名前.com側の設定は以上になります。
反映されるまで、数十分から72時間ほどかかりますので、静かに待ちましょう。
次ははてなブログ側の設定です。
ブログの収益化には独自ドメインが必須。取得するのは簡単です。

ドメインっていうのは「http://〇〇〇.com」なんていう、例えるならネットの住所みたいなもんです。
はてなブログに登録した時点でドメインは取得されています。
登録する際に入力した「お好きな英数字」ってやつです。
ただこれには登録したドメインの後半に「hatenablog.com」というものが引っ付いてきます。
これははてなブログに管理されたドメインである証拠です。
住所の話で例えれば、はてなブログというマンションの一室を借りているようなもんです。
厄介なことにこれではアドセンスなんかのグログ収益を得ることができません。
これは決まりです。
じゃあどうするか。
独自ドメインってのを取得する必要があります。
つまり、今まで借りてたマンションの一室から一戸建てに引っ越そうってことです。
独自ドメインのメリット、デメリット。

まあ、なんでもそうですが独自ドメインにもメリットとデメリットがあります。
メリットを上げるなら次のような感じです。
- 正真正銘自分だけのものである。
- 収益化が可能。
- 信頼性がアップ。
- 他のドメインと差別化ができる。
- ドメイン名のアドレスを取得可能。
などがあげられます。
逆にデメリットもあります。
- はてなブログから取得したドメインに比べ、SEO評価が低い。
- はてなブログドメインの恩恵を得られない。
- 変えた瞬間ドメインの評価はリセットされる(下がる)
などです。
検索順位が下がってしまうのはかなり痛いかもしれませんが、収益化なんかのことを考えたらやむおえんですね。
逆に、ブログを育てあげる前の段階で独自ドメインに切り替えたほうが僕はいいと思っています。
ドメインは記事を投稿すればするほど成長していきますので、はじめっから育て上げる方が楽しみも増えますし。
独自ドメインを取得する。

僕はいつもお名前.comを使ってます。
他にも無料ドメインを取得できるサイトはありますが、まあ、初めがここだったので、それからずっとお名前.comユーザーです。
独自ドメインの取得はそんなに難しいものではありません。
というか超簡単です。
- お名前.comにアクセス。
- 取得したいドメインの「〇〇.com」の前半、〇〇にあたる部分を検索。
- 使用可能ならば、「〇〇.com」の後半、.comにあたる部分を選ぶ。
- 契約年数を選択。
- 内容を確認したら、支払い方法を選んで購入。クレジット決済なら一瞬。
とまあ、こんな感じの流れになってます。
最初はとっつきにくいイメージですけどやってみたらなんてことないです。
僕もすぐできました。
独自ドメインを取得するときの注意点

一つだけ注意とうか、やっておいたことがいいことについてです。
Whois情報公開代行ってサービスがあります。
ドメインの情報っていうのは誰でも閲覧可能です。
自分の情報がネットに公開されたしまうのです。
Whois情報公開代行っていうのはそれを防いでくれます。
というか、公開される情報がお名前.comの情報で代行してくれます。
つまり自分の情報の開示をせずに済むのです。
これについては、絶対独自ドメイン購入の段階で申し込んでおいた方がいいです。
なぜなら後からやったら別途料金が取られます。
取得時なら無料です。
無料なだけに超もったいない!!
これだけは最初からやっておきましょう。
僕はWhois情報公開代行ってのを知らなかったので、追加料金を支払いました。
Whois情報公開代行はドメイン取得時に申し込みを!!
http://orehabenchi.com/hatenablogpro-osusume/
まとめ
ブログを長期運営するというのであれば、早めの独自ドメインの取得をおすすめします。
どんなに超人気ブログでも独自ドメインじゃなければ収益はゼロです。
慌てて後から独自ドメインに切り替えてたら、これまで積み上げてきたSEO評価がリセットされゼロスタートになります。
もったいないですよね。
それに、ドメイン次第ですけど、100円くらいから取得可能です。
意外に安いし、お金をかけて自分にプレッシャーをかけたほうがこういうのは長続きするもんです。
あと、Whois情報公開代行はドメイン購入時に同時申し込みをしておきましょう。
しつこいかww
ブログの収益化が目的なら早めのはてなブログProへの切り替えをおすすめする。

はてなブログProに登録すると無料プランではできかかったことができるようになります。
通常版からはてなブログProに切り替えたら何が変わるのか。
主な変更点は次のような感じです。
登録ブログ数が増える。

無料プランではブログ数が3個までと決まっています。
書きたいことがたくさんあると3個じゃ足りません。
ブログのジャンルごとに運営することができます。
将来のことを考えると10個くらいあったほうが勝手がいいです。
独自ドメインが利用できる。

ブログの収益化に独自ドメインは必須条件です。
将来独自ドメインへの切り替えを考えている人は、早めの取得をおすすめします。
なぜかというと、はてなのドメインから独自ドメインにかわった瞬間から検索エンジンの評価はリセットされます。
これまで頑張って積み上げてきたものがパーになるのです。
だったら始めから独自ドメインで運営した方が利口です。
広告を非表示にすることができる。

アドセンスでの収益化を目指していると、ブログの運営側がだしてくる広告が邪魔になります。
せっかくクリックをもらても、自分のアドセンス広告じゃなかったら収益には結びつきません。
広告の非表示って結構重要なんです。
キーワード自動リンクをOFFにできる。

はてなブログは、ブログの文中にキーワードがあると自動でリンクが張られます。
これが邪魔なんです。
間違ってクリックしたりでもしたら、いちいち飛んでいきます。
結果、ユーザーは離れていきます。
はてなブログProに切り替えたらこの機能はOFFにしておきましょう。
ヘッダーとフッターのカスタマイズが可能。

はてなブログProに切り替えれば、サイトのトップの部分やフッターに表示されたはてなIDを非表示にすることができます。
ちょっとしたことですが、ブログのカスタマイズを進めていくとこの辺が意外と邪魔になってきます。
さらに、ヘッダーとフッターのカスタマイズが可能になります。
ブログの他のページをひらいてもらうにはこの辺の設定も細かく気を配る必要があります。
アップロードする画像容量の増加。

なかには写真をたくさんアップしたいって人もいると思います。
そんな人は画質が大事。
最近の画像は容量がでかい。
通常版の300MB/月なんてあっという間です。
なので10倍の3GB/月なら安心。
それでも少ないって人はレンタルサーバーになりますね。
料金はかかるが大した出費ではない。
はてなブログProは有料プランになります。
絶対嫌だ!!完全無料がいい!!って人はシーサーブログがおすすめです。
でも、長期契約すれば付きにたったの600円税込みです。
これなら払ってもいいと思いませんか??
僕の場合月のたばこを2箱我慢したらおつりがきます。
まとめ
はてなブログProに切り替えたらいろいろとメリットがあります。
今回紹介したものの他に、はてなカウンターという解析ツールがつかえたり、複数のメンバーでブログを共同運営できたりします。
600円/月の割にはいろいろできてお得な感じがします。
でもやっぱり、気持ちの面が大きいですかね。
無料ってことは、いつ辞めてもリスクゼロ。
そんな環境でブログが続くとは思えません。
ブログって思ってる以上に大変です。
ブログの収益化を考えているならなおさらです。
ある程度お金をかけてでも自分にプレッシャーかけないとなかなか続きません。
誰でもできる。
簡単。
お手軽。
なんて、ネットではそんな楽勝感満載のフレーズが踊ってますけど、そんな簡単なものじゃありません。
めんどくさいです。
根気が勝負です。
そんなめんどくさいブログを続けていくためにも、たばこ1箱ちょっとの投資くらいやってもいいんじゃないか。
と僕は思います。
