はてなブログのテーマを変更する手順。
今回は、はてなブログのテーマを変更していきます。
せっかくなんで、華やかブログの方が楽しいですもんね。
テーマの変更
はてなブログでは公式テーマやテーマストアと呼ばれる場所からテーマをインストールして着せ替えすることができます。
ま、別に難しいことはひとつもありません。
早速やっていきます。
公式テーマでデザイン変更
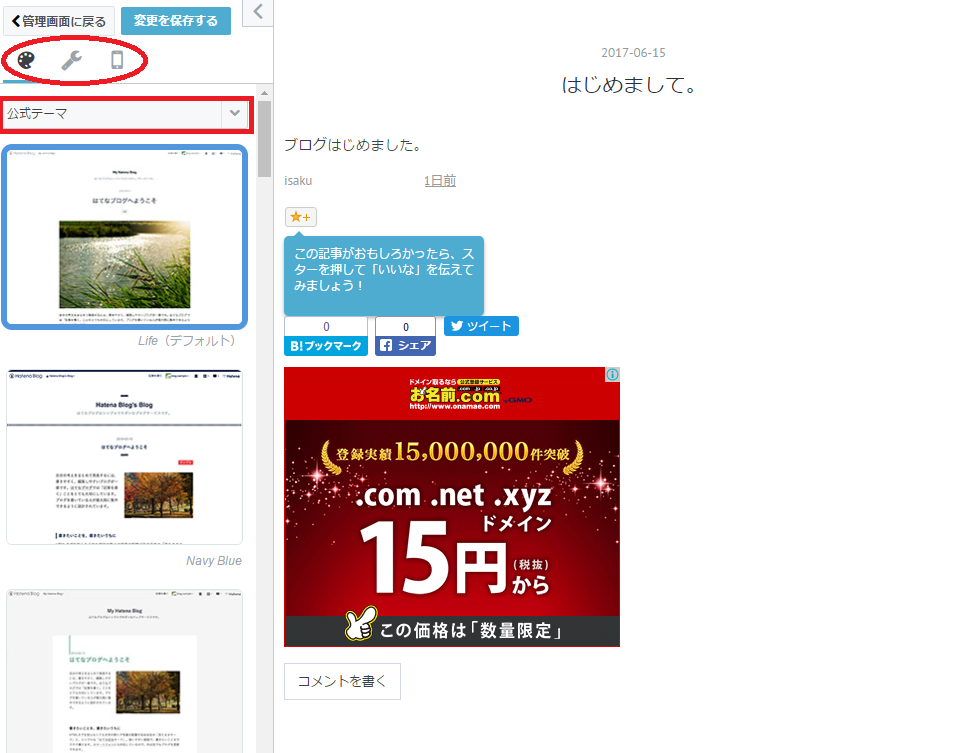
ダッシュボードから設定⇒デザインへアクセスします。

するとこんな画面に移動します。

左上のマークは、左から「デザインテーマ」「カスタマイズ」「スマートフォン」が割り当てられています。
今回使用するのは「デザインテーマ」です。
その下のプルダウンメニューを見ると「公式テーマ」とあります。
現在表示されているテーマは公式テーマのものになります。
この中から一個設定してみましょう。
左の見本画面をクリックすれば右側にプレビューが表示されます。
万人ウケするシンプルなもの。

華やかなもの。

ちょっと尖ったもの。

いろいろなテンプレートが用意されており、見ているだけでも楽しめます。
それにどのテンプレートもおしゃれです。
CSS知識不要で一気に見栄えのいいブログに変えてくれます。
テーマを決めたら左上の「変更を保存する」をクリックして完了です。
設定の更新を確認できたら、一度ブログを確認してみます。

ま、なんなく設定できていると思います。
とても簡単でした。
テーマストアからインストールしてデザイン変更。
次は、テーマストアからテンプレートをインストールしてテーマを変更したいと思います。
先ほどのテーマの見本が並んだ画面に行きます。
そのテーマたちをすっ飛ばして一番下までスクロールしてください。
すると、「テーマストアでテーマを探す」とあると思います。
ここをクリック。
すると、テーマストアにアクセスされます。

ここははてなブログ利用者が作成してくれたテーマが集まった場所です。
どれもこれも、すごい出来栄えのテーマです。
中には、
「あ。これ見たことある。」
ってやつもあると思います。
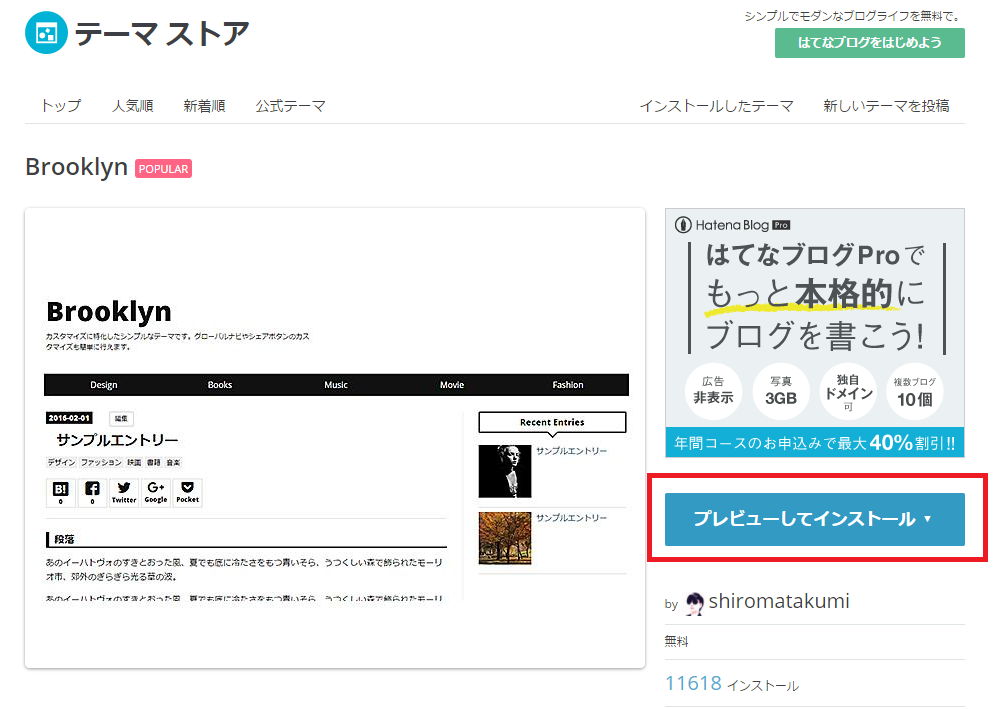
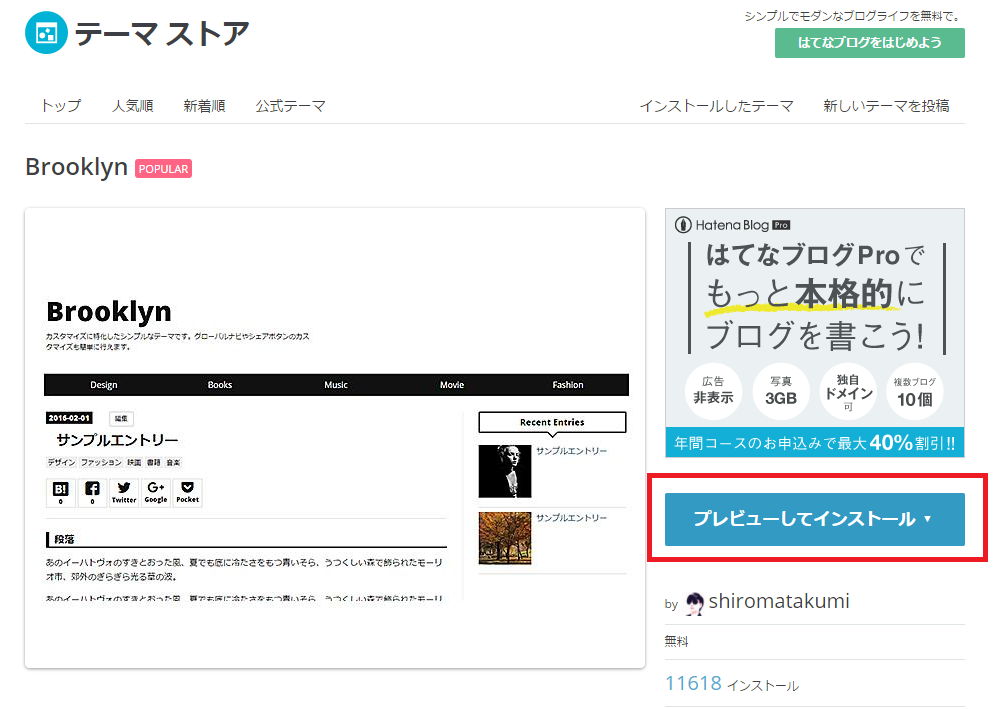
とりあえず、一番人気のBrooklynをインストールしてみます。

インストールをクリックするとプレビュー画面が開きます。
開いたら「このテーマをインストール」をクリック。
Googleからデザインの変更についての注意喚起がありますが、問題なければOKをクリックして、設定完了です。

超簡単テーマ変更でした。
まとめ
ちなみに、インストールしたテーマはダッシュボードに保存されています。
設定⇒デザインのプルダウンメニューに「インストールしたテーマ」
というものがあります。
そこに過去、インストールしたテーマが一覧で保存されています。
後から、前のテーマに戻したいというときも簡単に戻すことができますね。
テーマの変更は以上です。