はてなブログを超イケメンにするブログカードの貼り方。
はてなブログのいいところはとにかくデザインが素敵!!
中でも僕が一番大好きなのはコレ。

ブログカード。
これかっこいいですよね。
もうこれ使いたいがためにはてなブログを始めたようなもんです。
早速作っていこうじゃありませんか。
使い方
ダッシュボードにアクセスします。
ダッシュボード上のリンクアイコンをクリックしましょう。
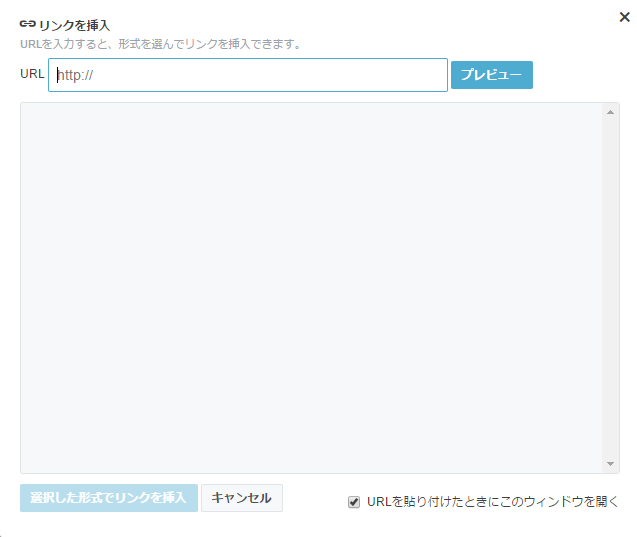
するとリンクを挿入のウインドウが開きます。

基本的にはこれに必要な内容を打ち込んでいくだけです。
表示したいリンク先のURLを入力。
リンク形式を選択。
選択した形式でリンクを挿入をクリック。
これで、ブログカードの挿入は完了です。

ほい。
超簡単です。
あっという間にイケメンカード挿入です。
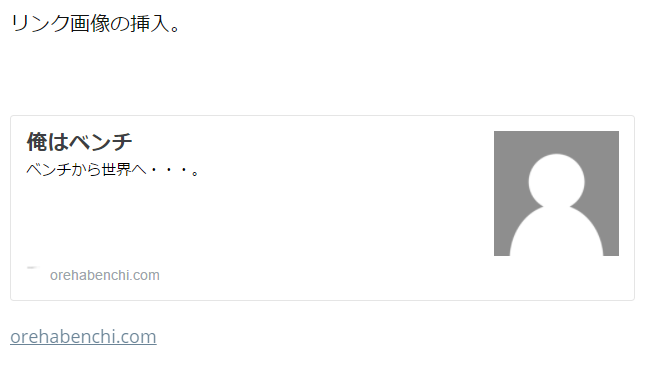
俺はベンチはどうか…。
いざ、挿入。

リンクカードの挿入は一応できました。
が!!!!
アイキャッチ画像が表示されていない!!
これはなんとかしないといけません。
せっかくのブログカードが泣いています。
原因はリンク先の設定。

なんどやっても結果は同じ。
調べてみると原因はリンク先、つまり俺はベンチ側にあることが判明。
リンク先の外部リンク設定が許可されていない場合きちんと表示してくれないそうなんです。
僕のサイトの場合、simplicityをつかってますのでこいつの外部リンク機能を有効化していきます。
外部リンクカード機能の設定
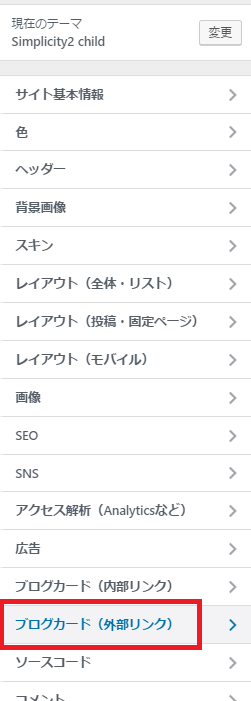
Wordpressのダッシュボードから外観⇒カスタマイズ⇒ブログカード(外部リンク)へアクセスします。

この中のブログカード有効をチェック。

続いて、ブログカードの詳細設定ですね。
下にスクロールします。

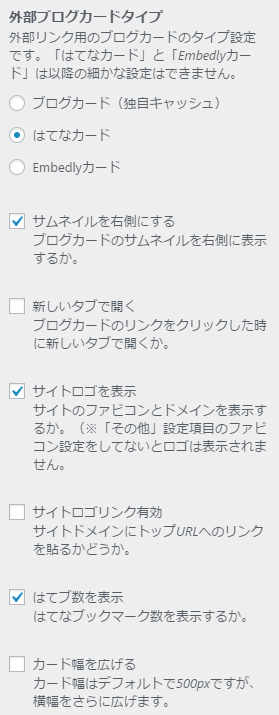
するとこんな感じのメニューがあります。
一番上がブログカードのタイプ設定ですね。
- ブログカード(独自キャッシュ)
- はてなカード
- Embedyカード
が実装されています。
詳細に設定できるのはブログカード(独自キャッシュ)
今回はブログカードでいきたいと思います。
順番に設定していきましょう。
- サムネイルを右側にするを有効にすると、サムネイル位置が右側にきます。
- 新しいタブを開くが有効になっているとリンク先が新しいタブで表示されます。
- サイトロゴを表示を有効にするとサイトのファビコン、ドメイン名が表示されます。
- はてブ数を表示を有効にすれば、はてブ数が表示されます。
- カード幅を広げるを有効にすると、ブログカードが横にサイズアップ。
- 外部ブログカードキャシュ保存日数の設定でキャッシュの保存日数を指定できます。
とまあ、こんな感じです。
設定自体は簡単です。
結果はどうだ!?

残念!!
キャッシュが効いてるせいか、すぐには有効かされまんでした。
また後日調整したいと思います。
なんとも煮え切らない結果に・・・
申し訳ない・・・。